Windows10下VS Code或idea配置Ruby语言环境 |
您所在的位置:网站首页 › ruby project › Windows10下VS Code或idea配置Ruby语言环境 |
Windows10下VS Code或idea配置Ruby语言环境
|
安装Ruby
1. 根据版本推荐进行下载 下载地址: 下载 (rubyinstaller.org)
2. 选择同意,并点击next
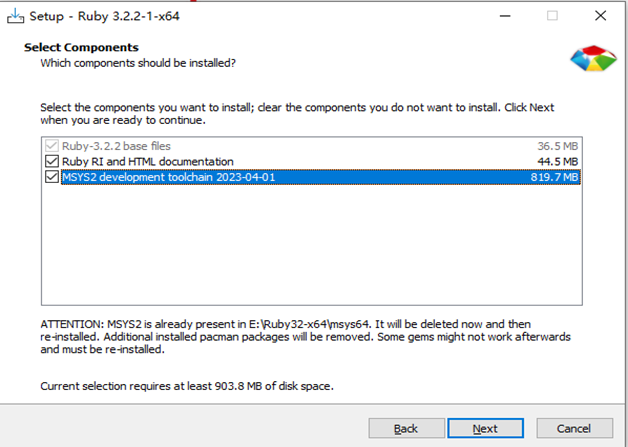
3. 然后选择要安装的组件,默认全部勾选,点击 Next
4. 自定义安装目录(不能有空格),然后勾选全部两项,点击Install
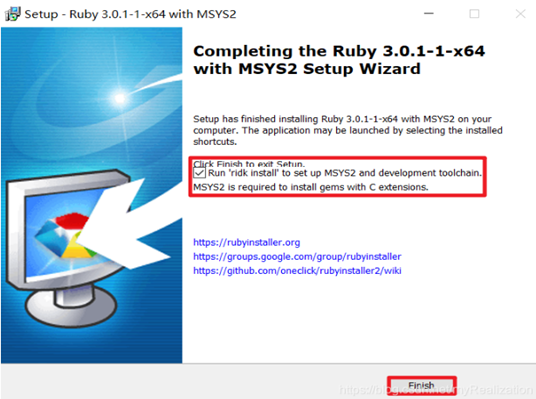
5.然后一直点击next
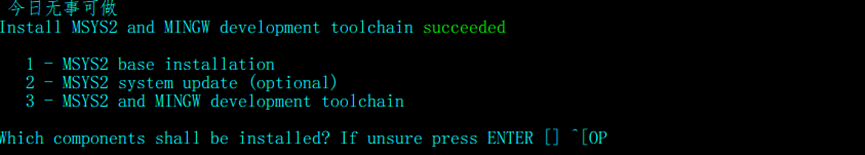
6. 出现如下界面,保险起见,此处输入3:
7. 最后出现下图时,按回车退出:
8. 进入Ruby32-x64\msys64\usr\bin 目录,可以看到(随着Ruby下载安装的)MSYS2提供的包管理器 pacman ,要使用它需要将当前目录添加进环境变量:
9. 打开你的命令行,输入 ruby -v 查看Ruby的版本号,如果成功就安装成功了:
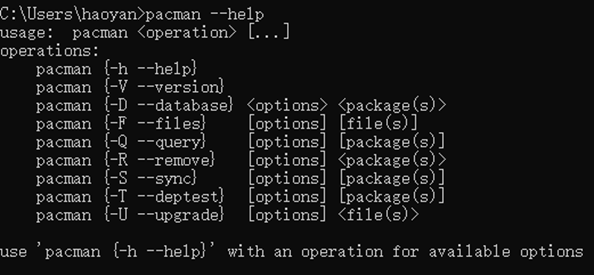
顺便试一下Pacman:
10.安装rails 使用 RubyGems 提供的命令:gem install 命令:gem install rails 要验证是否已正确安装所有内容,您应该能够 在新终端中运行以下命令:rails --version
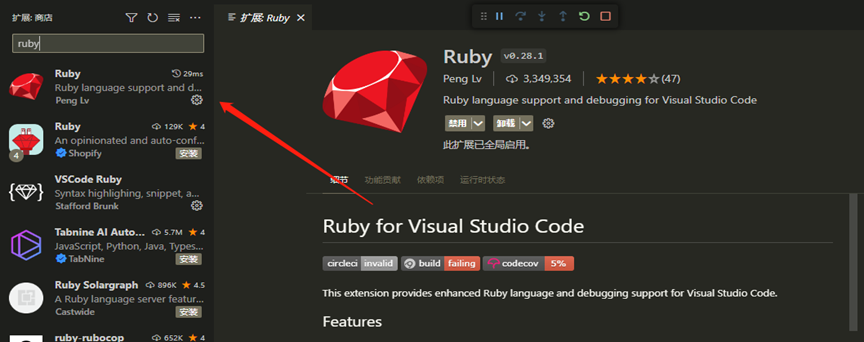
1.下载安装插件
2.一键生成一个名为 Blog 的 Rails 应用程序 命令: rails new blog 3.安装ruby依赖 gem install bundle gem install bundler gem install debase-ruby_core_source gem install debase -v '0.2.5.beta2' gem install ruby-debug-ide 4. 使用运行->添加配置,(在打开文件夹且存在源文件时)自动创建 .vscode 文件夹和其中的 launch.json 文件。或者,可以点击下面的创建 launch.json 文件:
5.选择Ruby
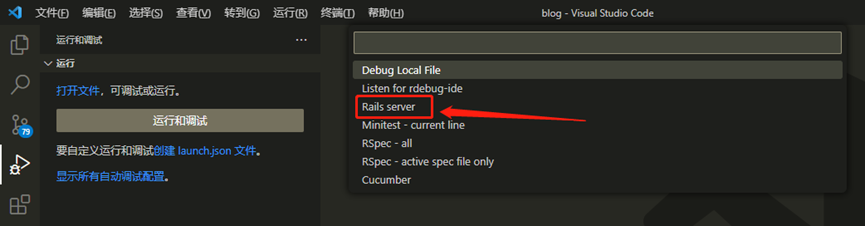
6.选择Rails server
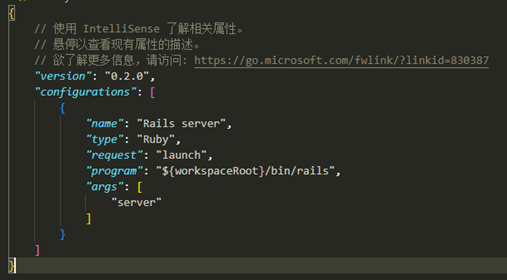
会生成一个launch.json 文件
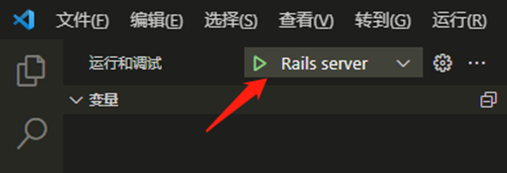
7.点击运行
结果: 8.访问http://127.0.0.1:3000
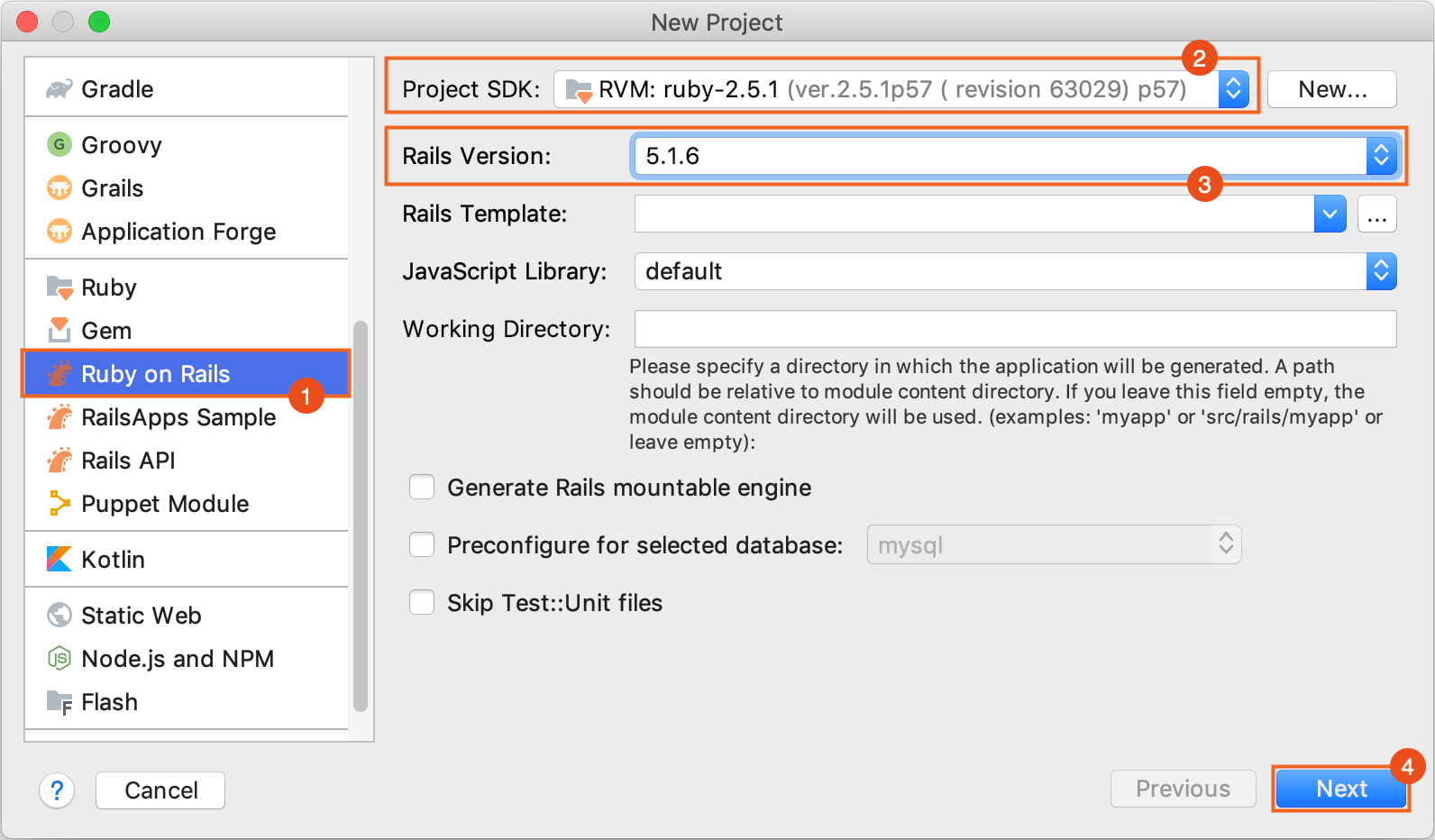
搭建完成 在idea上运行要从头开始创建 Rails 应用程序,请执行以下操作: 运行 IntelliJ IDEA 并单击Welcome Screen上的New Project。 在New Project对话框中,选择左侧窗格中的Ruby on Rails 。然后,在Project SDK中选择所需的 Ruby 解释器并选择 Rails 版本。单击下一步。
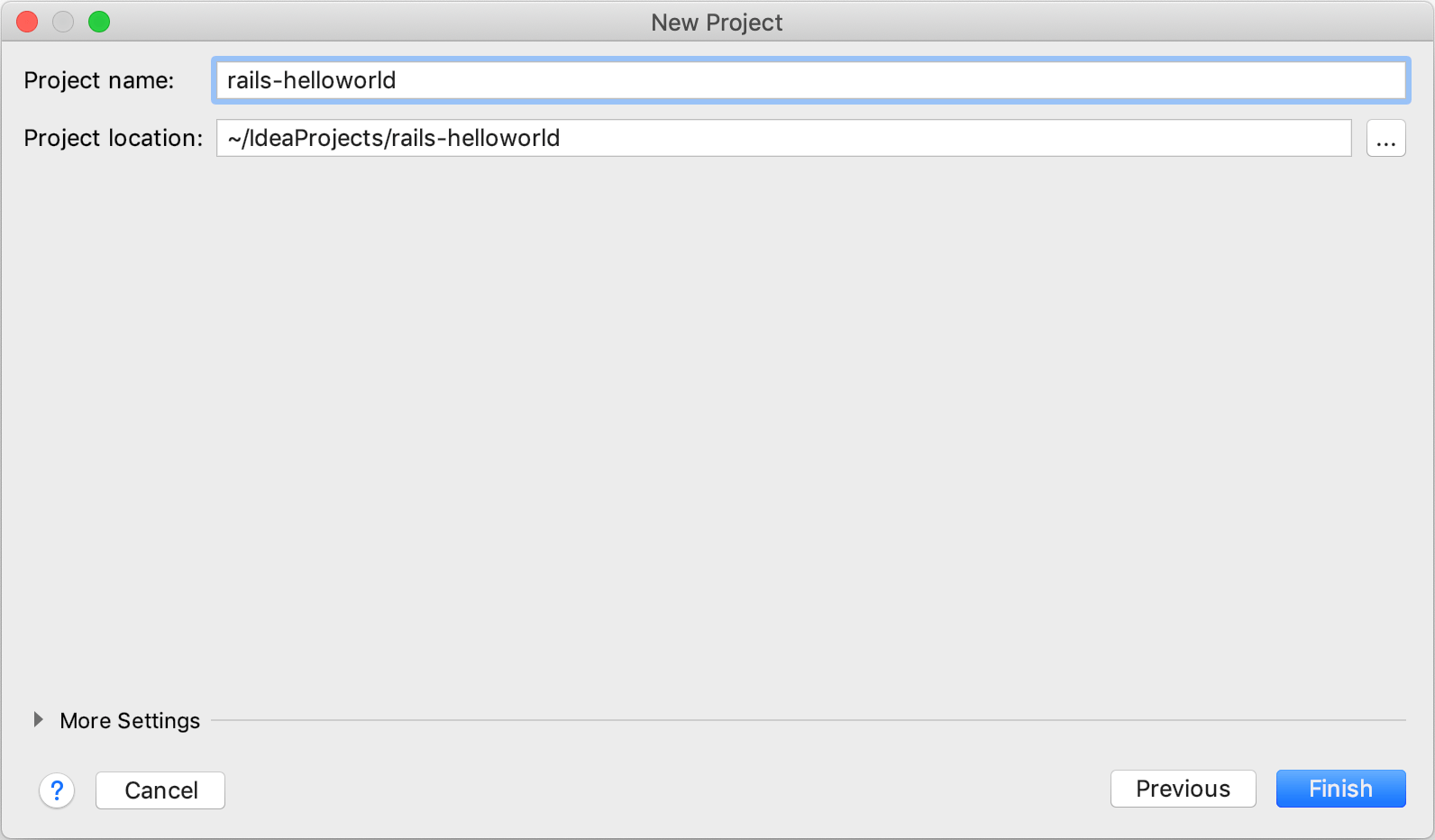
3.在下一页上,指定项目名称和位置。单击完成。
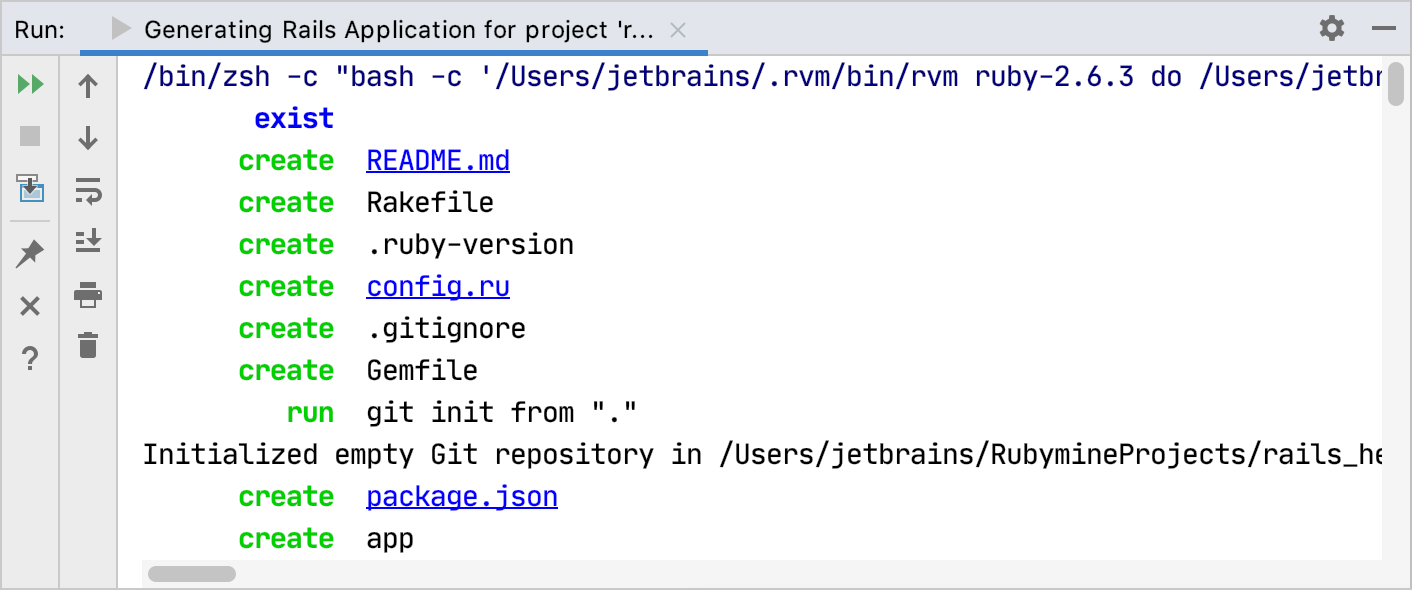
4.IntelliJ IDEA 创建一个新的 Rails 应用程序,安装Gemfile中提到的 gem 依赖项,并安装项目的package.json文件中提到的 JavaScript 依赖项。您可以在运行工具窗口中看到此过程。
5.运行,访问http://127.0.0.1:3000
|
【本文地址】